À propos de l’Univers de RAPH’
L’Univers de RAPH’ (Réseau d’Accompagnement des Parents d’enfants en situation de Handicap) est une plateforme dédiée à faciliter la vie quotidienne des parents en Belgique francophone. Son objectif principal est de fournir une solution exhaustive répertoriant les ressources disponibles pour répondre aux besoins spécifiques des enfants porteurs de handicaps, allant des activités aux équipements adaptés, en passant par les services de soutien.
Contexte
Clara Vanoverschelde, logopède spécialisée dans le handicap des enfants, a fait appel au DJM Lab (le pôle d’accompagnement des startups de DJM digital), dans le but de développer L’Univers de RAPH’. Elle souhaitait créer une plateforme web répondant à un besoin crucial : centraliser les ressources disponibles pour les parents d’enfants handicapés.
Le projet était donc de créer un annuaire complet et convivial qui simplifierait la recherche d’informations pertinentes pour les familles confrontées à ces défis quotidiens.
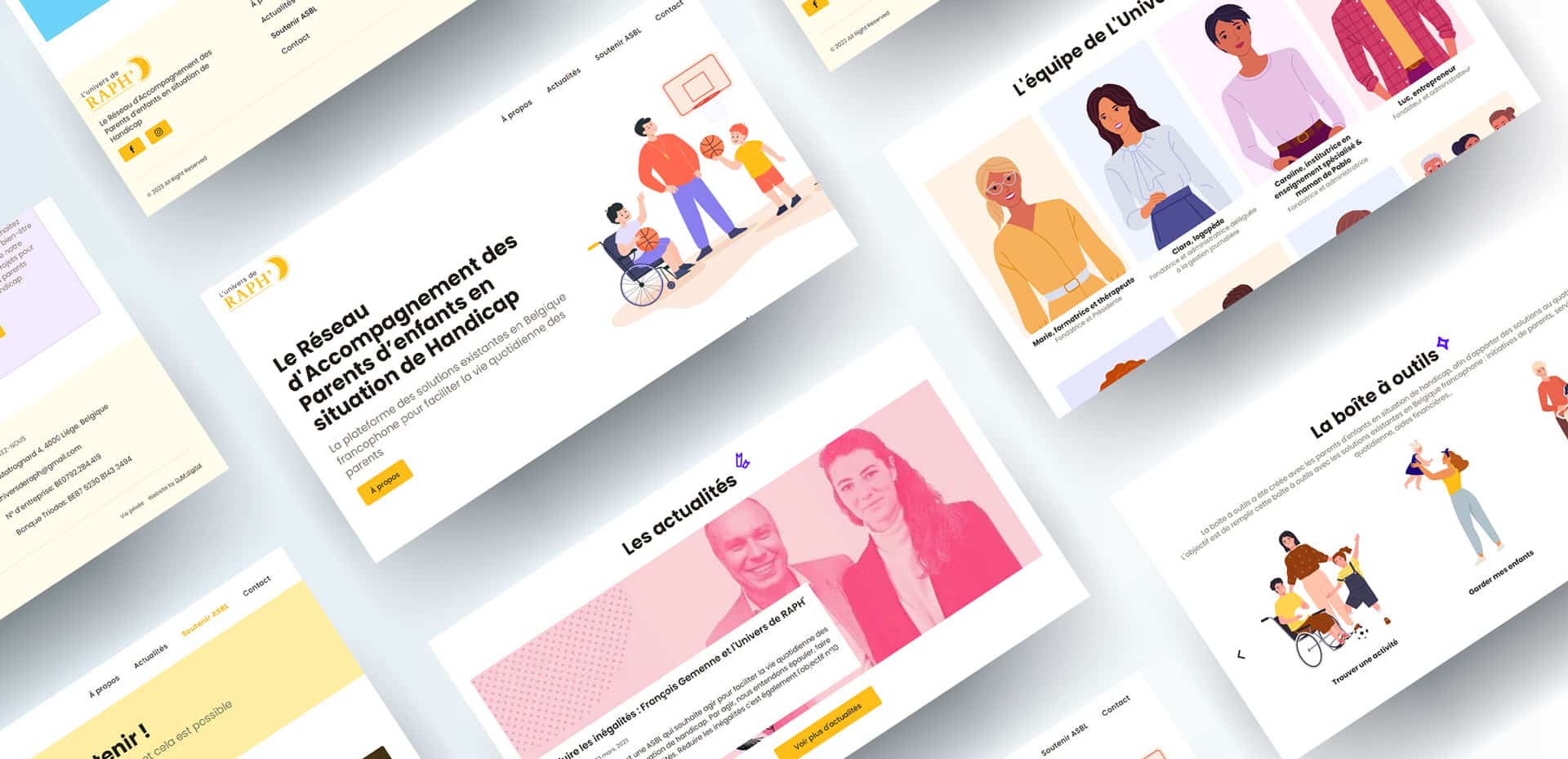
La technologie au service de l’UX/UI
Notre approche centrée sur l’utilisateur a été le pilier de la conception de la plateforme de l’Univers de RAPH’. Dès le début du projet, nous avons organisé des workshops pour comprendre les besoins des utilisateurs finaux. Ces sessions ont permis d’identifier avec précision les différentes audiences cibles, des parents d’enfants handicapés aux professionnels de la santé.
Avec cette compréhension des utilisateurs, nous avons priorisé les fonctionnalités essentielles pour le MVP (Minimum Viable Product) de la web app. Cela nous a permis de nous concentrer sur les éléments techniques fondamentaux de la plateforme, comme :
- les catégories de ressources avec leurs détails,
- les filtres et la fonction de recherche,
- la personnalisation de l’app pour chaque type de profil (parent, service, professionnel),
- ainsi que la création de services et de ressources par les prestataires.
Ces éléments ont assuré l’efficacité et la pertinence de l’application web dès son lancement.
En ce qui concerne les technologies pour ce projet, notre choix s’est porté sur une architecture MACH : un headless en Directus, hébergé dans un cluster Kubernetes Azure et un front-end en SaaS. Cette approche nous a offert une flexibilité remarquable en termes d’interface utilisateur, tout en conservant une logique API-first.
Ensuite, nous avons concrétisé nos idées avec des wireframes détaillés et des designs épurés, en accordant une attention particulière à l’ergonomie et à l’esthétique de l’interface. Cette combinaison de convivialité et de complexité technique est au cœur de notre approche, garantissant une expérience utilisateur optimale.
Challenge
Créer une plateforme intuitive et facile à utiliser, tant pour les parents à la recherche de ressources que pour les professionnels souhaitant partager leurs services. La diversité des solutions à intégrer nécessitait une approche flexible et adaptative.
Solution
Pour répondre aux besoins du client, nous avons opté pour une approche technologique moderne en utilisant principalement React.js. Cette technologie nous a permis de développer une interface dynamique et réactive. En parallèle, nous avons mis en place des outils de test pour garantir la qualité du système ainsi que des tests utilisateurs pour recueillir des retours précieux et assurer que la plateforme répond aux besoins réels des utilisateurs finaux.
Éléments clés de la mission
Résultats obtenus
Suite au lancement récent de la plateforme, les premiers retours sont extrêmement positifs :
100%
performance des Core Web Vitals selon Google Page Speed Insights
8/10
note moyenne obtenue par la première version de la plateforme lors des tests utilisateurs
0,3s
métrique speed index, indiquant la rapidité de chargement des pages
Expertise technique et développement de fonctionnalités avancées
Le développement de la plateforme a été réalisé par notre équipe de développeurs hautement qualifiés, spécialisés dans les technologies les plus avancées. Notre objectif était de créer une plateforme robuste et performante, offrant une expérience utilisateur fluide et intuitive.
Pour répondre aux besoins des utilisateurs, nous avons mis en place des fonctionnalités avancées telles que des filtres précis et une fonction de recherche avancée. Ces fonctionnalités permettent aux utilisateurs de trouver rapidement les informations pertinentes, en optimisant ainsi leur expérience de navigation sur la plateforme.
Pour garantir des performances optimales, nous avons choisi une architecture basée sur React.js pour le front-end, offrant ainsi une interface utilisateur dynamique et réactive. En complément, nous avons utilisé Next.js pour tirer parti de ses fonctionnalités avancées telles que le rendu côté serveur et la gestion efficace des routes.
Parallèlement au développement, nous avons intégré des outils de test tels que Storybook et Jest dans notre processus de développement. Storybook nous a permis de tester et de documenter de manière isolée les composants de l’interface utilisateur, garantissant ainsi leur fiabilité et leur robustesse. Jest a été utilisé pour mettre en place des tests unitaires, assurant la qualité du code et la stabilité de la plateforme.
Cette approche centrée sur la qualité et la performance nous a permis de livrer un produit de haute qualité, répondant aux normes les plus strictes en matière de performance et de fonctionnalités. Grâce à notre expertise technique et à notre engagement envers l’excellence, nous avons réussi à créer une plateforme qui dépasse les attentes de notre cliente et qui offre une expérience exceptionnelle à ses utilisateurs.

Co-création et accompagnement
Nous sommes fiers de soutenir un si beau projet et de partager les valeurs de l’Univers de RAPH’. Dès les premières étapes de conceptualisation du projet, nous avons épaulé et accompagné Clara, la fondatrice, pour affiner sa vision et faire mûrir sa réflexion. Notre collaboration étroite avec elle a été marquée par une compréhension profonde de ses besoins et de ses objectifs, et nous avons travaillé ensemble pour concrétiser sa vision de soutien et d’accompagnement aux parents d’enfants en situation de handicap.
Dans le cadre de ce projet, une dynamique collaborative s’est instaurée, favorisant les échanges et les synergies entre chaque intervenant. Nos développeurs, nos designers, nos spécialistes en UX/UI et nos chefs de projet ont travaillé de concert, partageant leurs connaissances et leurs idées pour atteindre les objectifs fixés. Cette cohésion d’équipe a permis d’optimiser le processus de développement et d’assurer la cohérence et la qualité de la plateforme.
Notre approche agile et notre capacité à anticiper les besoins futurs ont également permis de faire évoluer la plateforme au fil du temps, en fonction des retours utilisateurs et des objectifs commerciaux de Clara.
Des premiers résultats et de belles perspectives
Bien que la plateforme n’ait été lancée que très récemment, les premiers tests utilisateurs ont été extrêmement positifs. En ouvrant la plateforme à des testeurs sélectionnés, nous avons pu recueillir des retours précieux qui ont enrichi notre compréhension des besoins des utilisateurs et ont contribué à peaufiner davantage l’expérience globale.
Nous avons guidé Clara et son équipe tout au long du processus, en mettant en place des scénarios de test pertinents et en interprétant de manière constructive les retours obtenus. Cette approche a permis d’identifier rapidement les points forts de la plateforme ainsi que les domaines nécessitant des améliorations, offrant ainsi une base solide pour son développement futur.
Les retours enthousiastes des testeurs sont très encourageants, soulignant ainsi le succès et l’impact positif de la plateforme sur ses utilisateurs. Nous sommes confiants et convaincus que l’Univers de RAPH’ deviendra une ressource indispensable pour les parents d’enfants handicapés en Belgique francophone, proposant un soutien et des solutions adaptées à leurs besoins spécifiques.
Notre équipe sur le projet

Sébastien Rigaux
CTO

Dorian Henry
Développeur front-end

François Genot
Lead UX

Aurélien Lespagnard
UX/UI Designer

Anthony Bragard
Project Manager
Réalisons votre projet, ensemble !
Cet article pourrait vous intéresser
Intelligence artificielle (IA) : un atout pour mon App ?
Donnez un avantage concurrentiel à votre application mobile ou web grâce à l’IA. Optimisez la gestion de vos données, personnalisez votre app, et exploitez l’IA pour faire des prévisions.
